HTTP プロトコルとは
HTTP プロトコルとは、リソース(HTML ファイル、jpeg ファイル等)をやりとりするプロトコルです。
本記事は以下の書籍を参考にしています。
最もおすすめの書籍
有名な書籍
HTTP メッセージ
HTTP メッセージはサーバーとクライアントがリソース(HTML ファイル、jpeg ファイル等)を交換する手段です。
HTTP メッセージには次の2種類があります。
- HTTP リクエスト:クライアントがサーバーにリソースを要求
- HTTP レスポンス:サーバーがクライアントに HTTP リクエストの結果を返答
HTTP リクエスト
HTTP リクエストは以下の3つの要素で構成されます。
- 開始行
- ヘッダー
- 本文
開始行
HTTP リクエストの開始行は次の3つの要素を持ちます。
- HTTP メソッド
- リクエスト対象
- HTTP プロトコルバージョン
HTTP メソッド
HTTP メソッドは、リソース(HTML ファイル、jpeg ファイル等)に対してやりたい動作を表します。
HTTP メソッドには次の種類が存在します。
なお、よく利用するのは最初の5つなので、これだけ覚えておけば OK です。
| HTTP メソッド | 説明 |
|---|---|
| GET | リソースを取得 |
| HEAD | GET と同じレスポンスを求める。 ただし、「開始行」と「ヘッダー部分」のみ取得 |
| POST | リソースにデータを送信。リソースの追記等に利用 (冪等性無し ※複数回実行するとリソースの状態が変わる) |
| PUT | リソースを置き換え (冪等性あり ※複数回実行してもリソースの状態が同じ) |
| DELETE | リソースを削除 |
| CONNECT | リソースで識別されるサーバーとの間にトンネルを確立 |
| OPTION | リソースの通信オプション |
| TRACE | リソースへのパスに沿ってメッセージのループバックテストを実行 |
| PATCH | リソースを部分的に変更 |
Web ページを見る時は、「GET で Web ページを取得」・「POST で Web ページに入力した情報をサーバーに送信」しています。
リクエスト対象
リクエスト対象は、URL やパスやクエリ文字列等が記載されます。
以下の赤字箇所が「リクエスト対象」にあたります。
| リクエスト対象の形式 | 形式例 | 説明 |
|---|---|---|
| origin form | ・POST / HTTP/1.1 ・GET /background.png HTTP/1.0 ・HEAD /test.html?query=alibaba HTTP/1.1 ・OPTIONS /anypage.html HTTP/1.0 | 一般的な形式 |
| absolute form | GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1 | プロキシへ GET する際に利用 |
| authority form | CONNECT developer.mozilla.org:80 HTTP/1.1 | CONNECT で利用 |
| asterisk form | OPTIONS * HTTP/1.1 | OPTIONS で利用 |
HTTP プロトコルバージョン
HTTP のバージョンを示します。通常は HTTP/1.1 or 2.0 です。(2021年現在)
HTTP リクエストの開始行の確認
以下のコマンドで、HTTP リクエストの開始行を確認できます。
> GET /?hoge HTTP/1.1
- HTTP メソッド: GET
- リクエスト対象: /?hoge
- HTTP バージョン: HTTP/1.1
リクエストヘッダー
HTTP リクエストヘッダーには次の3種類が存在します。
| ヘッダーの種類 | 説明 | 例 |
|---|---|---|
| リクエストヘッダー | リクエスト本文のデータとは関係のないヘッダー | ・Host ・User-Agent ・Accept-* ・If-* ・Referer |
| 一般ヘッダー | 取得するリソース | ・Date ・Cache-Control |
| エンティティヘッダー | リクエスト本文に適用 | ・Content-Type ・Content-Length ・Expires |
HTTP リクエストヘッダーの一覧は以下のドキュメントに記載があります。(HTTP レスポンスヘッダーを含む)

以下では、よく利用する HTTP リクエストヘッダーについて説明します。
Host
Host リクエストヘッダーは、リクエストが送信される先のサーバーのホスト名とポート番号を指定します。
https://developer.mozilla.org/ja/docs/Web/HTTP/Headers/Host
> Host: google.com
ポート番号が指定されなかった場合は、要求されたサービスの既定のポート(例えば HTTPS の URL であれば
https://developer.mozilla.org/ja/docs/Web/HTTP/Headers/Host443、 HTTP の URL であれば80)とみなされます。
User-Agent
User-Agent はクライアントのアプリケーション名・OS名等を示します。
> User-Agent: curl/7.54.0
Firefox で閲覧すると、User-Agent は以下のようになります。
Mozilla/5.0 (Macintosh; Intel Mac OS X 10.13; rv:68.0) Gecko/20100101 Firefox/68.0
Accept
クライアントが閲覧可能なファイルの種類を指定します。
> Accept: */*
リクエスト本文
HTTP リクエスト本文は、リクエストで送信するデータです。
通常「GET」、「HEAD」、「DELETE」、「OPTIONS」はリクエスト本文がありません。(リソースを取得したり消したりするだけなので)
リクエスト本文は POST や PUT 等でリソースにデータを送信する場合に利用します。
=> Send data, 19 bytes (0x13) 0000: user=hoge,pass=tech
HTTP レスポンス
HTTP レスポンスは以下の3つの要素で構成されます。
- ステータス行 (開始行とも言います)
- ヘッダー
- 本文
ステータス行 (開始行)
HTTP レスポンスの開始行(ステータス行)は以下の3つの要素を持ちます。
- HTTP プロトコルバージョン(HTTP リクエストメッセージと同じ)
- HTTP レスポンスステータスコード
- ステータス文字列
以降では特に重要な「HTTP レスポンスステータスコード」と「ステータス文字列」について記載します。
HTTP レスポンスステータスコードとステータス文字列
HTTP レスポンスステータスコードとは、リクエストの成功や失敗等を示します。
HTTP レスポンスステータスコードは3桁の数字で表し、次のような意味を持ちます。
なお、3桁の数字の後ろにある文字列は「ステータス文字列」と言い、ステータスコードの意味を表します。
| ステータスコード | 説明 | よく見るステータスコード |
|---|---|---|
| 1xx | 情報レスポンス | - (ほぼ見かけない) |
| 2xx | 成功レスポンス | 200 OK 201 Created |
| 3xx | リダイレクト | 301 Moved Permanently 304 Not Modified |
| 4xx | クライアントエラー | 400 Bad Request 401 Unauthorized 404 Not Found 429 Too Many Requests |
| 5xx | サーバエラー | 500 Internal Server Error 502 Bad Gateway 503 Service Unavailable 504 Gateway Timeout |
404 Not Found は URL を打ち間違えて見たことがある人も多いのでは無いでしょうか。
200 OK
200 OK は、リクエストが成功した場合に返すレスポンスコードです。
ブラウザで Web サイトが見れたら 200 OK です。
201 Created
201 Created は、リクエストが成功してリソースの作成が完了したことを表します。
REST API でリソースを作成した場合によく見かけます。
301 Moved Permanently
301 Moved Permanently は、クエストされたリソースが Location ヘッダーで示された URL へ完全に移動したことを示します。
古い Web サイトから新しい Web サイトに誘導する時などに見かけます。
304 Not Modified
304 Not Modified は、ページが更新されてないのでキャッシュを利用したことを表します。
同じサイトにアクセスすると見かけます。
400 Bad Request
400 Bad Request は、クライアント側のリクエストがおかしい時に表示されます。
401 Unauthorized
401 Unauthorized は、認証権限が不足している場合に表示されます。
他人のログインページにアクセスしようとすると表示されることがあります。
404 Not Found
404 Not Found はリクエストしたリソースを見つけることができない時に表示されます。
ページが削除されたり、URL のパスを間違えたりすると表示されます。
429 Too Many Requests
429 Too Many Requests は、ユーザーが指定された時間内に多くのリクエストを送信した ("rate limiting") ことを示します。
Public な API を短時間に叩きすぎると表示されることがあります。
500 Internal Server Error
500 Internal Server Error は、サーバーがリクエストを処理できなかった時に表示されます。
「とりあえずサーバーがおかしい」という原因がわかりにくく修正が面倒なエラーです。
502 Bad Gateway
502 Bad Gateway は、ゲートウェイまたはプロキシとして機能しているサーバーが上流のサーバーから無効なレスポンスを受け取ったことを示しています。
ルーターやプロキシやロードバランサー等、サーバーの前段を疑いましょう。
503 Service Unavailable
503 Service Unavailable は、サーバーが停止してたり、過負荷で動かない時に表示されます。
プロセスが稼働しているか?ハードウェアリソースが十分か?確認しましょう。
504 Gateway Timeout
504 Gateway Timeout は、ルーターやプロキシ等が必要な時間にレスポンスを得られなかったことを示します。
サーバー側の処理に時間がかかりすぎている可能性が考えられます。
開始行(ステータス行の確認)
HTTP/1.1 301 Moved Permanently
- HTTP プロトコルバージョン:HTTP/1.1
- HTTP レスポンスステータスコード: 301
- ステータス文字列: Moved Permanently
レスポンスヘッダー
レスポンスヘッダーには次の3種類が存在します。
| ヘッダーの種類 | 説明 | 例 |
|---|---|---|
| レスポンスヘッダー | レスポンス本文のデータとは関係のないヘッダー | ・Location |
| 一般ヘッダー | 取得するリソース | ・Date ・Cache-Control |
| エンティティヘッダー | レスポンス本文に適用 | ・Content-Type ・Content-Length ・Expires |
HTTP リクエストヘッダーの一覧は以下のドキュメントに記載があります。(HTTP レスポンスヘッダーを含む)

以下では、よく利用する HTTP リクエストヘッダーについて説明します。
Location
Location レスポンスヘッダーは、リダイレクト先の URL を示します。
Location: http://www.google.com/
「http://google.com/」の代わりに「http://www.google.com/」にアクセスしてください。ということを表します。
Content-Type
Content-Type レスポンスヘッダーは、リソース(ファイル)の種類を示します。
Content-Type: text/html; charset=UTF-8
文字コードが UTF-8 の HTML をレスポンスしたことがわかります。文字コードについては以下の記事をご覧ください。
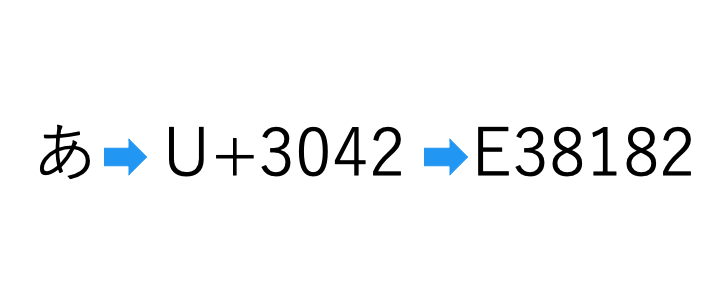
なお、リソースを示す方法には以下の MIME を利用します。
Date
Date レスポンスヘッダーは、メッセージを発信した時刻です。
Date: Tue, 16 Nov 2021 12:48:38 GMT
「Tue, 16 Nov 2021 12:48:38 GMT」にレスポンスを返したことを示します。
Expires
Expires レスポンスヘッダーは、レスポンスの内容が古くなると見なされる時刻です。
Expires: Thu, 16 Dec 2021 12:48:38 GMT
「Thu, 16 Dec 2021 12:48:38 GMT」にレスポンスが古くなる(リソースが更新される)可能性があります。
Cache-Control
Cache-Control レスポンスヘッダーは、キャッシュについて記載します。
Cache-Control: public, max-age=2592000
max-age=2592000 なので、最大 2592000秒 = 1ヶ月キャッシュを利用します。
Content-Length
Content-Length は、レスポンス本文の長さをバイト単位で示します。
Content-Length: 219
レスポンス本文
リソース(ファイル)の内容が含まれます。
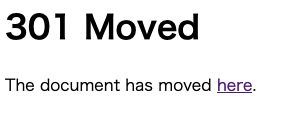
<HTML><HEAD><meta http-equiv="content-type" content="text/html;charset=utf-8"> <TITLE>301 Moved</TITLE></HEAD><BODY> <H1>301 Moved</H1> The document has moved <A HREF="http://www.google.com/">here</A>. </BODY></HTML>
上記の HTML を Firefox 等のブラウザで表示すると以下のようになります。

「here」をクリックすると以下のページに遷移します。