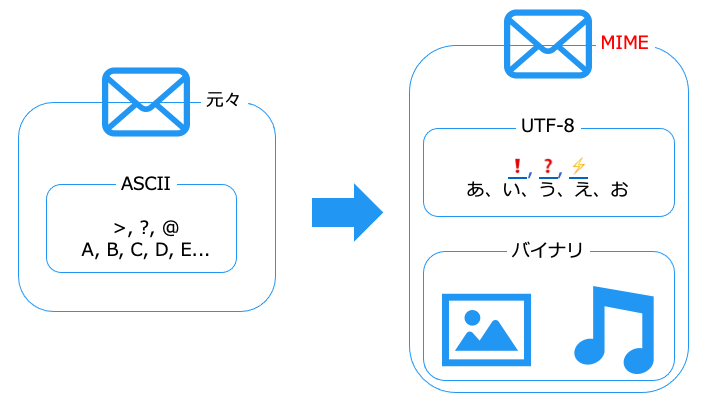
元々メールは ASCII コード (英数字といくつかの記号) しか使えませんでした。
そこで MIME により、UTF-8 (日本語や絵文字) やバイナリ (画像や音楽) に対応しました。

現在では、HTTP でもこの仕様を取り込んでいます。
| OSI 参照モデル | TCP/IP モデル | TCP/IP プロトコル | 実装 |
|---|---|---|---|
| 物理層 | ネットワーク インターフェイス層 |
Ethernet(有線/IEEE 802.3) Wi-Fi(無線/IEEE 802.11) |
Device Driver NIC |
| データリンク層 | |||
| ネットワーク層 | インターネット層 | IP, ICMP, ARP, IPSec | OS |
| トランスポート層 | トランスポート層 | TCP, UDP | |
| セッション層 | アプリケーション層 | HTTP, DNS, DHCP, SSH, MIME, TLS |
アプリケーション プログラム |
| プレゼンテーション層 | |||
| アプリケーション層 |
MIME のヘッダ
MIME のヘッダは次の 3 種類が存在します。
- MIME-Version
- Content-Type
- Content-Transfer-Encodinge
現在は Version 1.0 しかないので気にする必要はありません。
Content-Type の書式は「Content-Type: タイプ/サブタイプ; 引数=値」です。
Content-Type は HTTP でも利用されており、代表的な種類に以下のようなものがあります。
| タイプ | サブタイプ |
|---|---|
| application | json |
| gzip | |
| text | plain |
| css | |
| html | |
| javascript | |
| csv | |
| image | gif |
| jpeg | |
| png | |
| webp | |
| multipart | form-data |
Content-Transfer-Encoding では、主に以下の項目が指定されます。
| Content-Transfer-Encodinge | 説明 |
|---|---|
| 7bit | 7bit の文字列 (ASCII コード など) |
| 8bit | 8bit の文字列 (UTF-8 など) |
| binary | バイナリデータ |
| base64 | base64 (バイナリデータ --> ASCII 文字列に変換などで利用) |
MIME マルチパート
Gmail の「メッセージのソースを表示」から、実際の MIME のデータを確認してみます。
添付ファイル:1_l.jpeg 本文:「本文です」
区切り文字
パートは区切り文字 (boundary) によって、区別します。
Content-Type: multipart/mixed; boundary="0000000000004553ed05ca6294d8"
以下の2点がわかります。
- multipart/mixed; から複数のデータタイプ (文字や画像など) が混ざっている
- 区切り文字が「0000000000004553ed05ca6294d8」
本文の内容
--0000000000004553ed05ca6294d8 #本文開始区切り文字
Content-Type: multipart/alternative; boundary="0000000000004553e905ca6294d6"
--0000000000004553e905ca6294d6 #本文 1 つ目
Content-Type: text/plain; charset="UTF-8"
Content-Transfer-Encoding: base64
5pys5paH44Gn44GZ44CCDQo=
--0000000000004553e905ca6294d6 #本文 2 つ目
Content-Type: text/html; charset="UTF-8"
Content-Transfer-Encoding: base64
PGRpdiBkaXI9Imx0ciI+5pys5paH44Gn44GZ44CCPGJyPjwvZGl2Pg0K
--0000000000004553e905ca6294d6-- #本文終了区切り文字 (末尾に「--」)
次のことがわかります。
- 本文の中でさらに区切り文字 (0000000000004553e905ca6294d6) を用意
- 本文1つ目
- プレーンテキスト, UTF-8, base64 エンコード
- 5pys5paH44Gn44GZ44CCDQo= (base64 でデコードすると「本文です。」)
- 本文2 つ目
- HTML, UTF-8, base64 エンコード
- PGRpdiBkaXI9Imx0ciI+5pys5paH44Gn44GZ44CCPGJyPjwvZGl2Pg0K
(<div dir="ltr">本文です。<br></div>)
添付ファイルの画像
--0000000000004553ed05ca6294d8 Content-Type: image/jpeg; name="1_l.jpg" Content-Disposition: attachment; filename="1_l.jpg" Content-Transfer-Encoding: base64 --0000000000004553ed05ca6294d8--
次のことがわかります。
- データは jpeg の画像
- ファイル名は"1_l.jpg"
- エンコード方式は base64