
Grafana はデータソースにクエリを渡すことで、可視化するデータを取得します。
利用可能なデータソースの一例は、以下のとおりです。
対応しているデータソースの一覧は、公式ドキュメントをご覧ください。


初めに
本記事は以下の書籍を参考に執筆しています。
また、本記事ではコンテナ環境構築シリーズの Grafana 編となります。
そのほかの記事は以下のとおりです。
Grafana の使い方
今回は docker を利用して Grafana をインストールします。
docker で Grafana をインストール
http://localhost:3000 にアクセスします。
(ポートフォワーディングする場合 ssh -NL 3000:localhost:3000 $REMOTE_IP)

デフォルトの username と password は共に "admin" です

新しいパスワードを設定
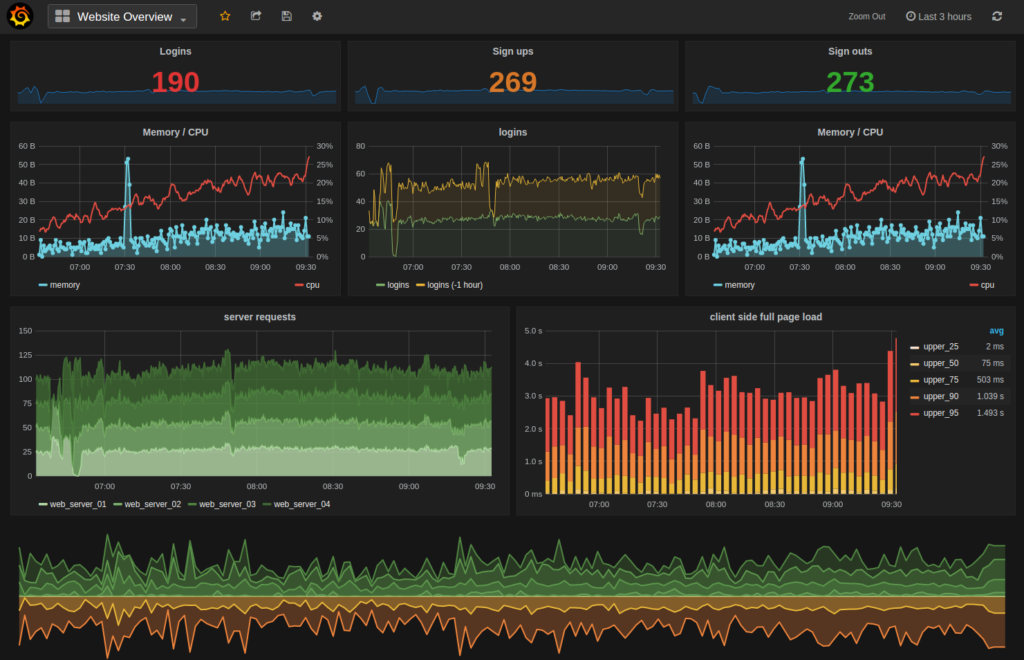
ダッシュボードの作成

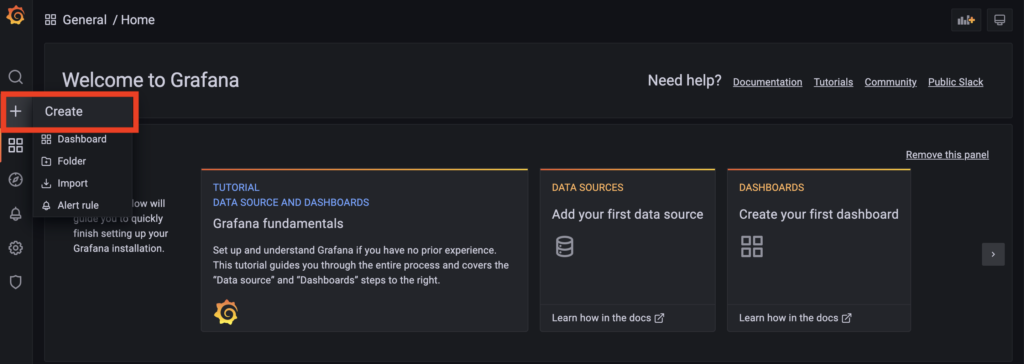
1. 左側サイドメニューの
プラスマーク (➕) を選択
2. [Create] を選択

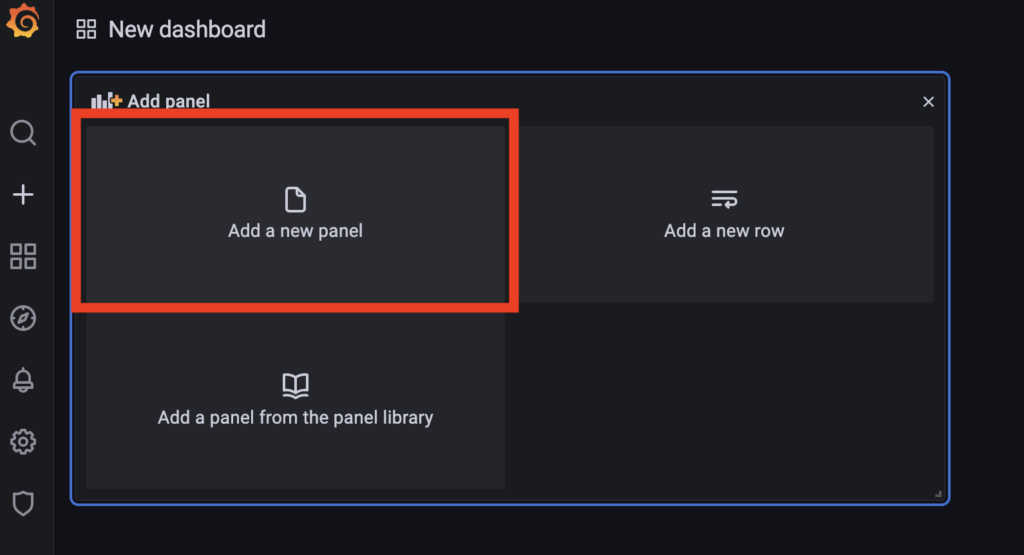
[Add a new panel] を選択

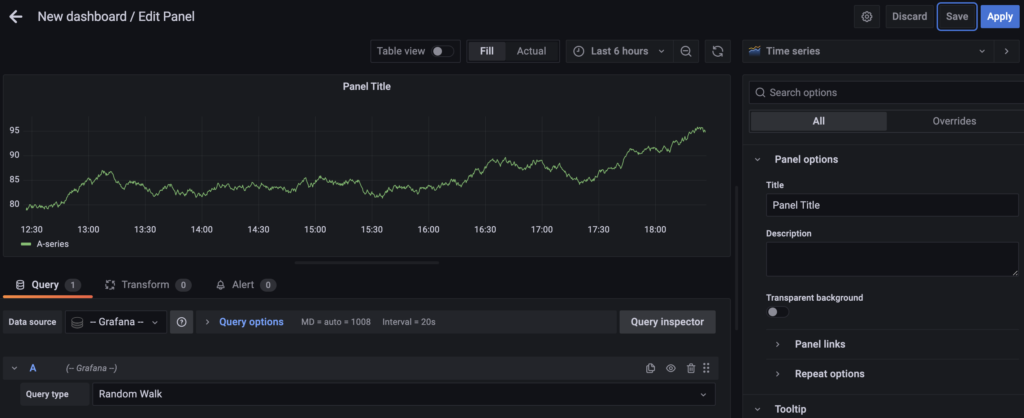
サンプル用のグラフが作成
下側にある [Query] タブから、サンプルグラフの作成に利用したクエリを確認できます。
- データソース:--Grafana--
- クエリ:Random Walk
[Save] を選択すると、Dashboard を保存できます。
Prometheus と連携
Grafana と相性の良いデータソースである Prometheus を連携する方法を紹介します。
docker compose を設定
まずは Prometheus、Pushgateway、Grafana の3つのコンテナを作成します。
version: '3' services: prometheus: ##Prometheus コンテナ image: prom/prometheus:v2.35.0 container_name: prometheus volumes: - ./prometheus.yml:/etc/prometheus/prometheus.yml ports: - 9090:9090 exporter: #exporter コンテナ image: prom/node-exporter container_name: exporter ports: - 9100:9100 grafana: #Grafana コンテナ image: grafana/grafana ports: - 3000:3000
global: scrape_interval: 10s scrape_configs: - job_name: prometheus static_configs: - targets: - localhost:9090 - job_name: node static_configs: - targets: - exporter:9100
http://localhost:3000 へアクセスし、ユーザー名とパスワードを「admin」でアクセスします。
Grafana のデータソースに Prometheus を追加

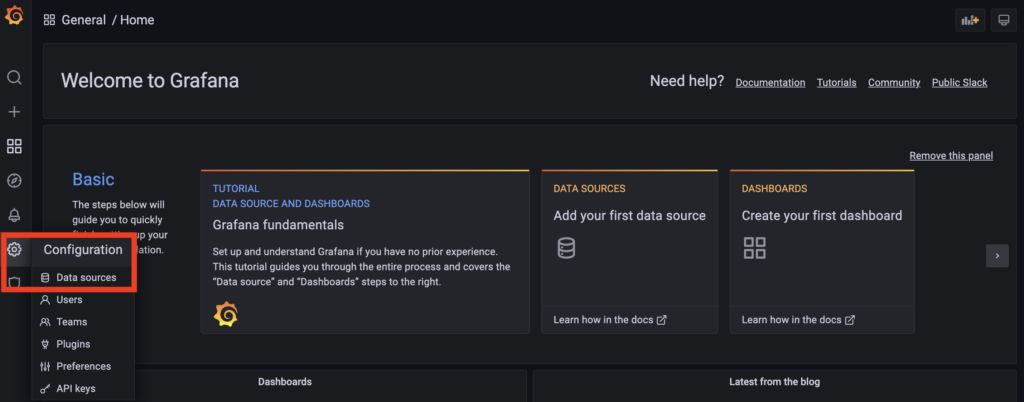
- 歯車アイコン
- [Data sources] を選択

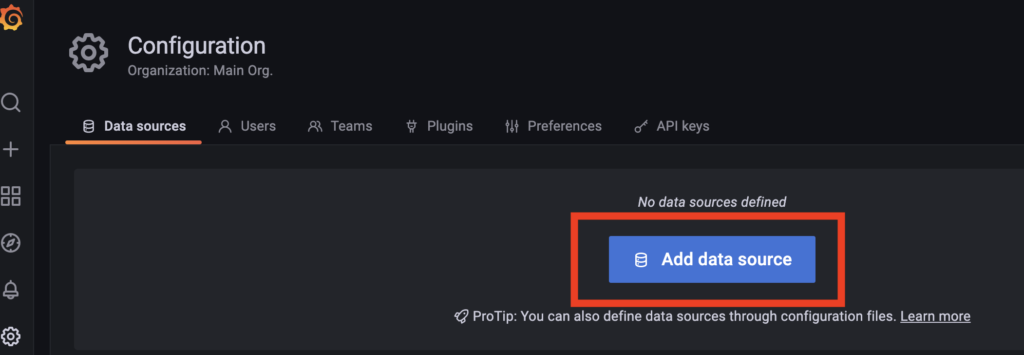
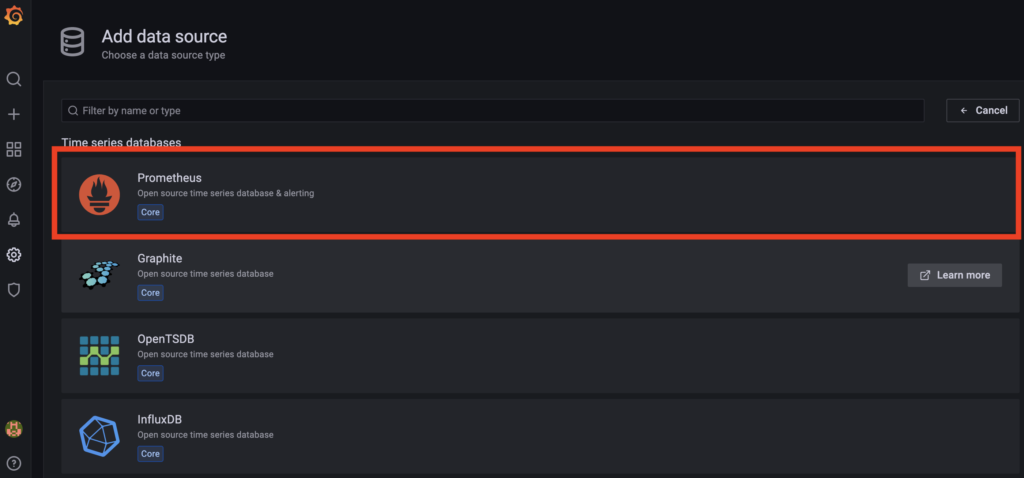
[Add data source] を選択

[Prometheus] を選択

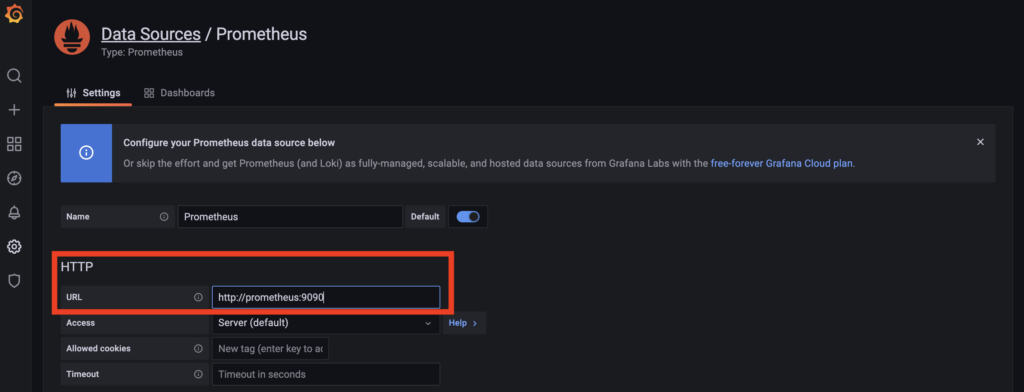
データソースの URL を http://prometheus:9090 に設定
(docker の Prometheus コンテナの名前で URL を名前解決)

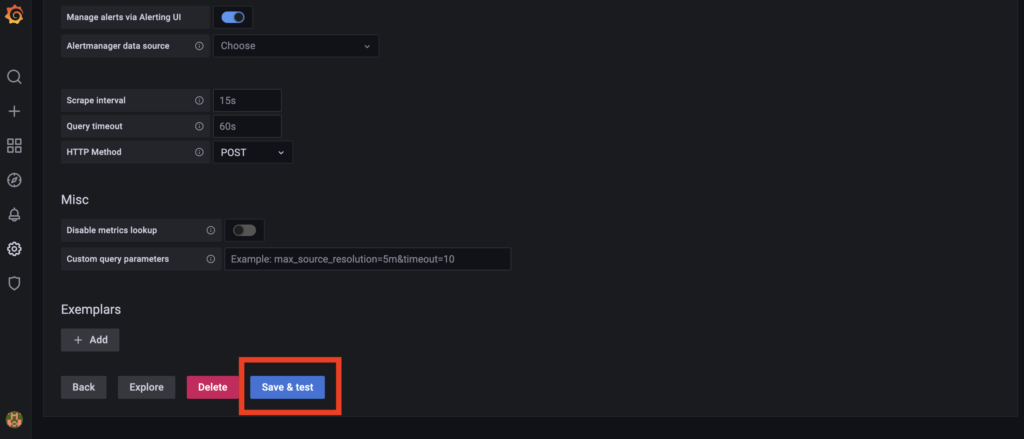
[Save & test] を選択
Grafana で Prometheus を可視化
最後に Grafana で PromQL 式を利用して Prometheus にクエリを発行し、可視化を行います。

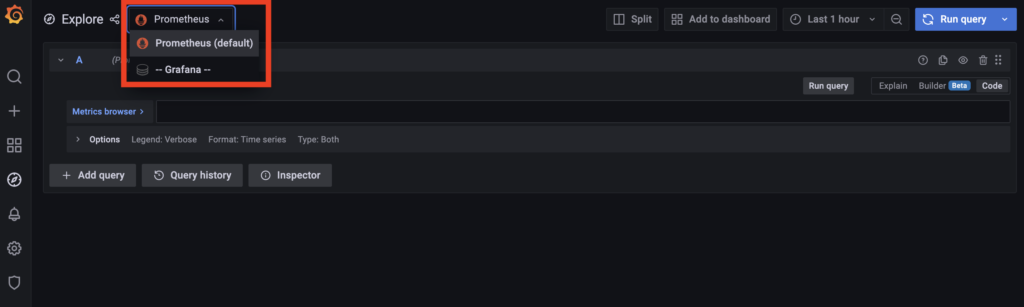
データソースに Prometheus を選択

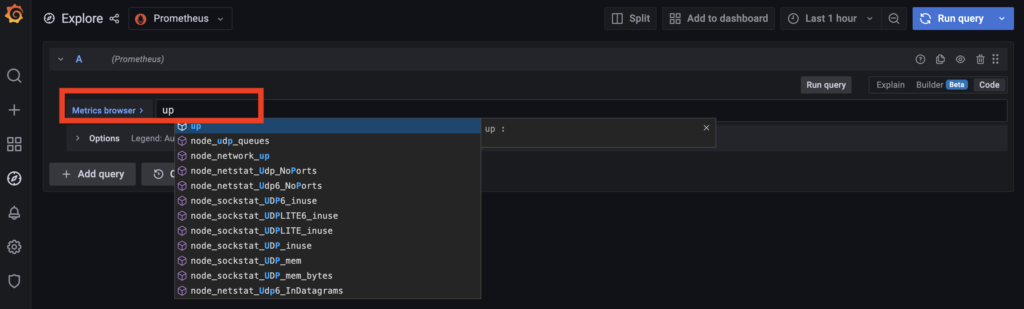
up 式を入力

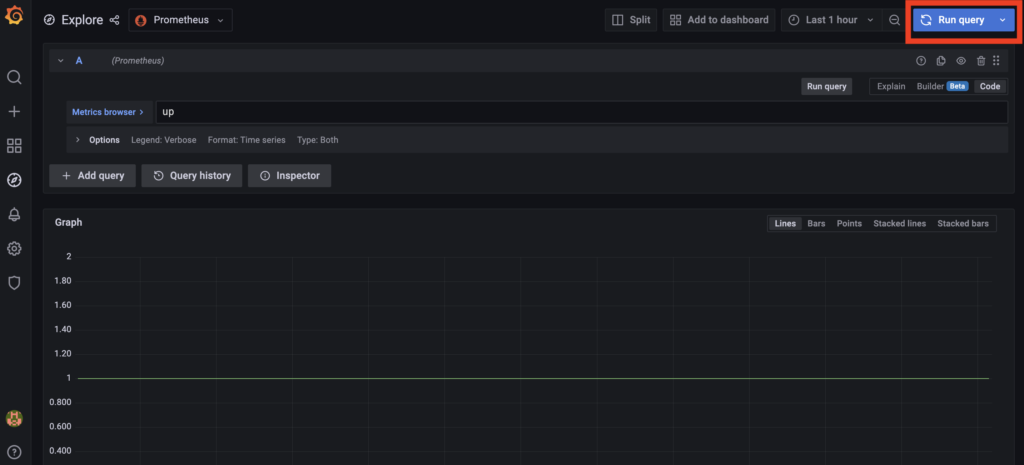
- [Run Query] を実行
- グラフが表示
以上の操作で Prometheus のデータを可視化することが出来ました。
これらのデータを利用して好きなダッシュボードを作ってみてください。
関連記事
コンテナ環境構築シリーズの記事は以下のとおりです。
参考資料