
なお、似たような3層モデルに3層スキーマがありますが、詳細は以下の記事をご覧ください。
| 関連記事:サーバー | ||||
|---|---|---|---|---|
| 学習ロードマップ | |||||
|---|---|---|---|---|---|
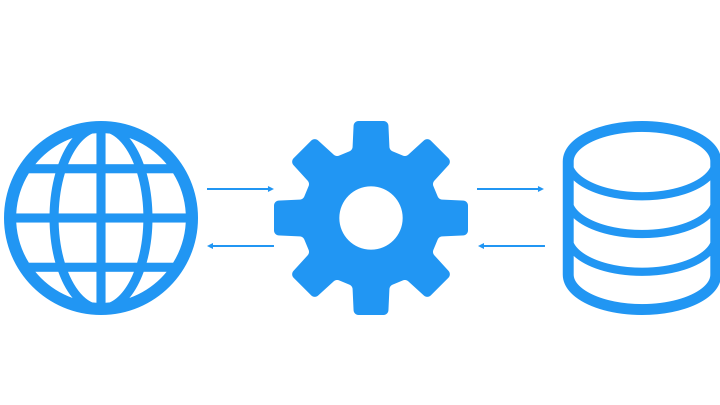
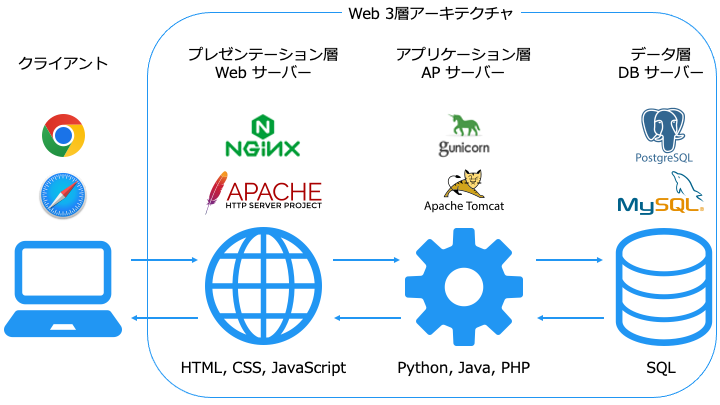
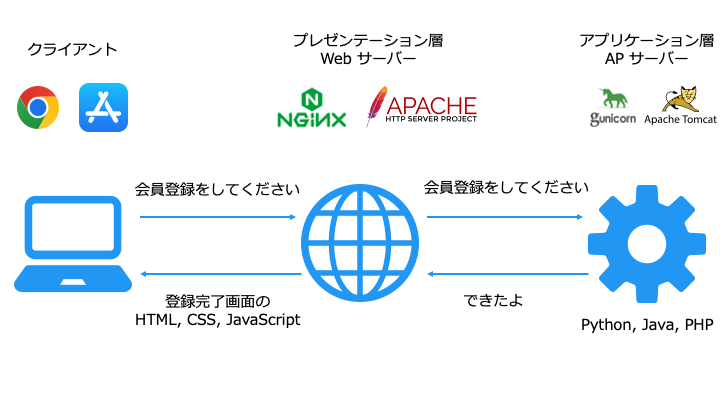
Web3層アーキテクチャの各層
UI は HTML, CSS, JavaScript などを使用して開発します。
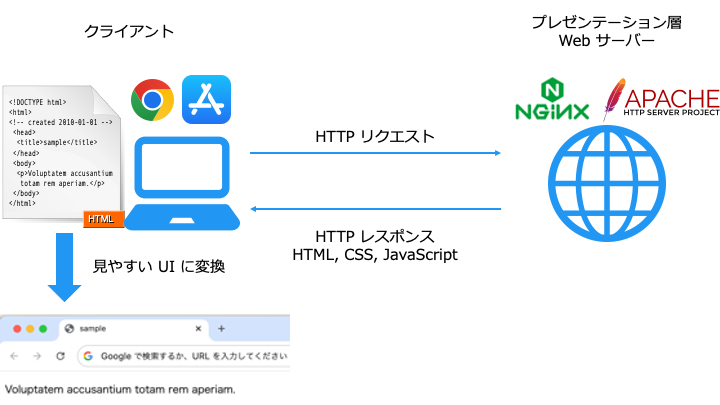
Web サーバーは、あらかじめ作成した HTML, CSS, JavaScript を配信する機能を持ちます。

クライアントのブラウザやアプリは、HTML, CSS, JavaScript を見やすい UI に変換します。
データ処理は、AP サーバー内で Python, Java, PHP などを利用して行います。

上記の場合は、氏名・年齢などのデータを処理し、会員登録を行います。
なお、HTML, CSS, JavaScript を AP サーバーが都度作成する場合もあります。
(「◯◯さん、登録ありがとう!」等は事前に名前がわからないので、都度 HTML を作成)
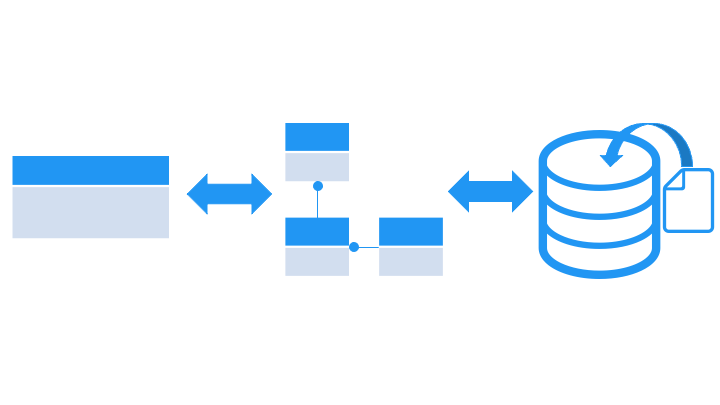
このままでは会員登録処理の結果が消えてしまうので、どこかに保存する必要があります。

Web3層アーキテクチャの歴史
Web3層アーキテクチャの構造を紐解くために、歴史的な経緯を説明します。
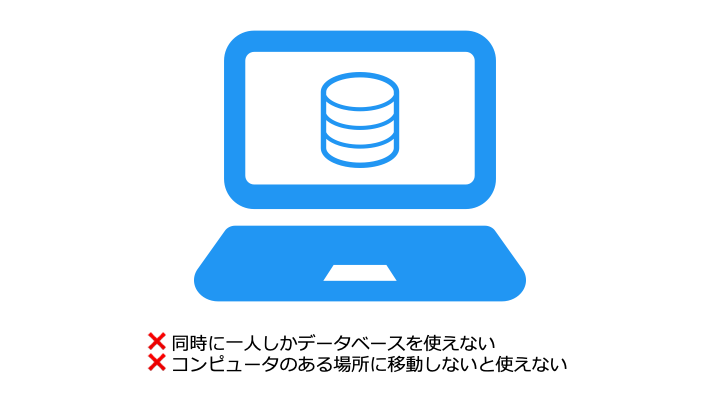
スタンドアロン ~1980年代
一番初めは、1 つのコンピュータで処理が完結していました。

現在では、スタンドアロンは手持ちの PC でサクッと検証するために使われています。
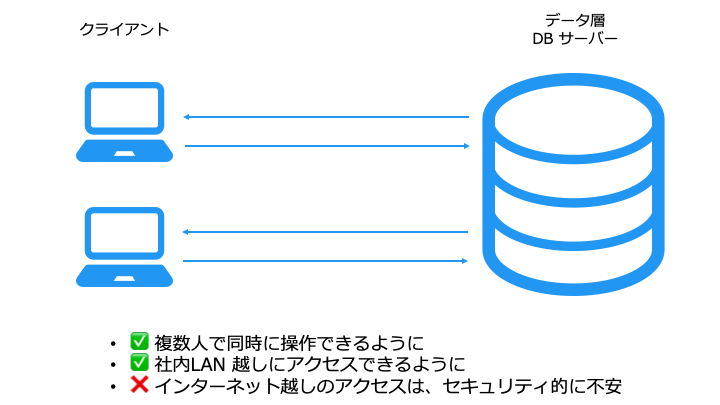
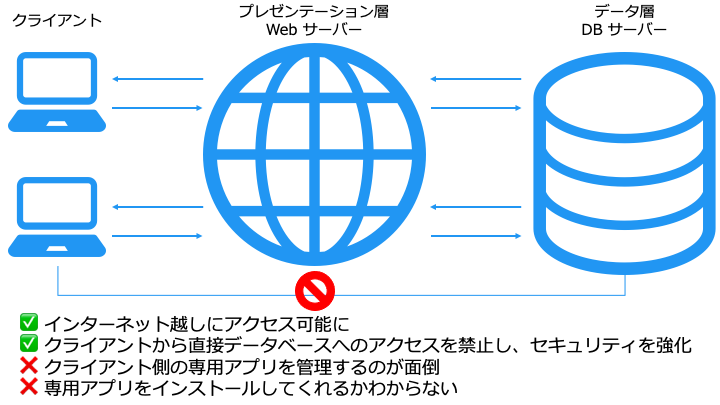
クライアント/サーバー 1990 ~ 2000 年代
クライアントサーバーモデルを用いることで、スタンドアロンの問題を解決しました。

しかし、このままでは誰でもデータベースに直接アクセスできてしまうので、セキュリティに懸念があります。(そのため、社内 LAN 環境に閉じており、インターネットに公開されてない事が多い)
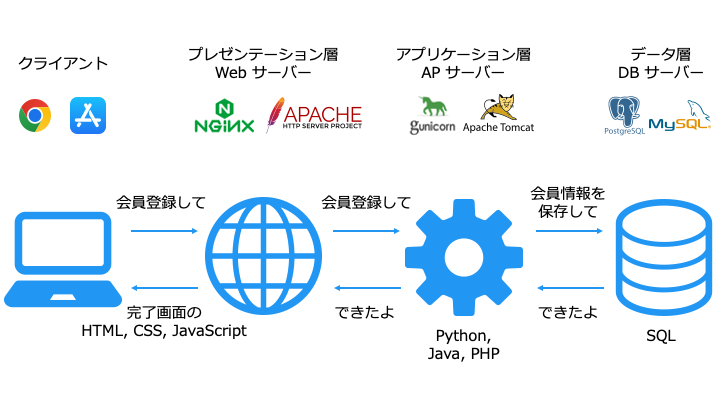
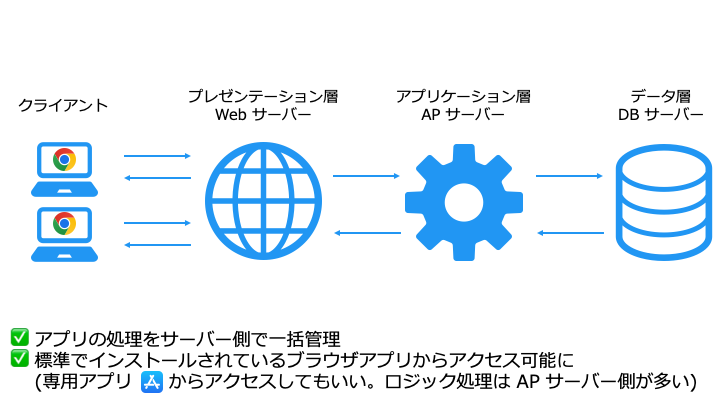
Web3層アーキテクチャ 2000年 ~ 現在
Web サーバーを前段に置くことで、インターネット越しにアクセス可能としました。

アプリを更新する度に、全てのクライアントを更新する必要があり、管理が面倒になってきました。
そこで、AP サーバーを追加して、ロジック処理は AP サーバーで管理することにしました。

これにより、AP サーバー側の処理を更新するだけでアプリの更新が完了します。
関連記事
| 学習ロードマップ | |||||
|---|---|---|---|---|---|
| 関連記事:サーバー | ||||
|---|---|---|---|---|
| 関連記事:データベース設計 | |||||
|---|---|---|---|---|---|
| 関連記事:データベースの基礎知識編 | |||||
|---|---|---|---|---|---|
参考記事